The other day I was browsing my bank's website and things looked messed up. I initially blamed it on my bank, because my bank is terrible at having a website.

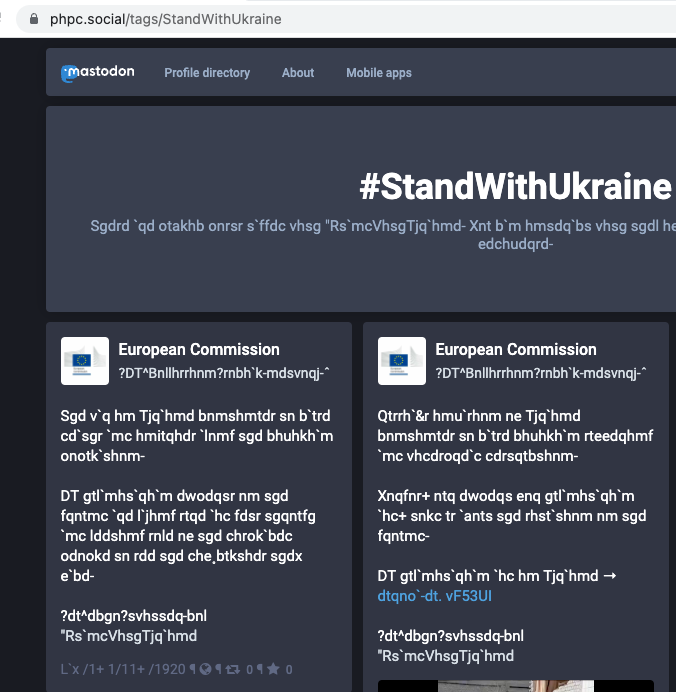
Then a few days later I logged onto Mastadon and saw similar corrupted text.

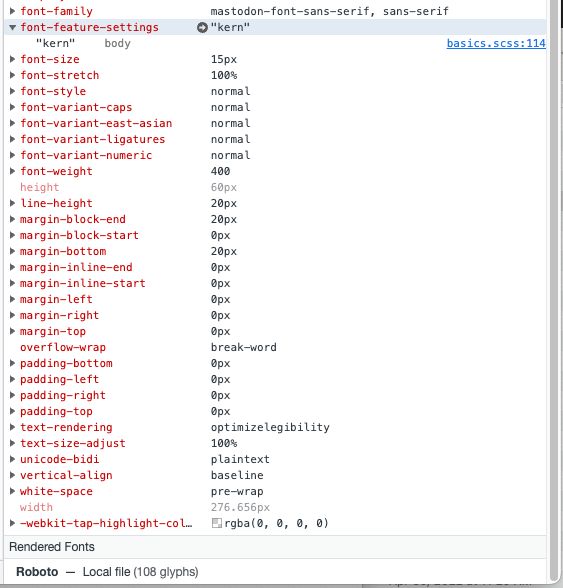
I thought this was interesting because frankly I have more belief in Mastadon instances working properly than my bank. Normally I'm a Firefox user, but I decided to load the site up in Chrome to see if it repeated, and it did. I thought the fact that it was showing some text correctly, and other text incorrectly was suspicious, using developer tools I discovered that the incorrectly rendering text was using a sans-serif font and my browser was using the Roboto system font for rendering.

Very Suspicious.
Using Mac Font Book I was able to pull up the font and verify it. It verified fine, everything was great according to Font Book. But if I disabled the font, then restarted Chrome the problem went away.

I tried talking with other Mac users to replace that font, but none of them had it. After allowing Adobe Creative Cloud to update 74 things I guessed the font came from them so I deleted it from my system and re-installed. Now things seem fine.

How to fix corrupted text on web pages
- Use developer tools in Chrome to find out which system font is being used
- Use Font Book to find that font
- Disable it, see if that fixes the problem, if not try a different font
- Delete the problematic font and re-install
